bootstrap-wysiwyg中JS控件富文本中的图片由本地上传到服务器(阿里云、七牛、自己的数据库)...
本文共 1606 字,大约阅读时间需要 5 分钟。
一、我假设你是要保存到自己的数据库中(因为上传到阿里云、七牛更简单原理一样的)
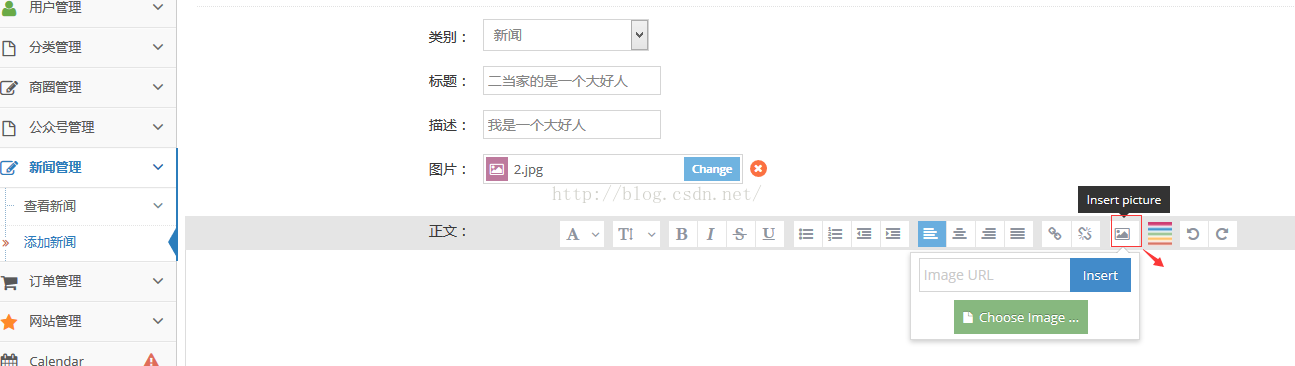
点击插入图片如下图:
1、其实你插入的时候不需要做什么处理一样也可以插入数据库的(但是前提你插入的那个字段必须要求足够空间比如Mysql你要用LONGTEXT类型,否则是存不下的这样子前台获取的时候就取不到)原因是你保存的时候,它把图片给转换为了data:image/gif;base64,这样子话所以一般不建议直接用,因为你可能存几张后就会出错了。
2、先把图片上传到服务器(你自己的)然后再修改图片的Url,找了好多网上的资料,感觉写的都比较复杂,嗯这里自己就试着写了一个比较简单的是利用Ajax传到后台插入,然后这个控件自己会修改它的路径,只需要如下步骤:
a、打开你自己调用的bootstrap-wysiwyg.js这个文件,我们来修改一下readFileIntoDataUrl这个方法,应该就是这个文件的第一个方法啦,把它的先注释了,修改为这样子
var readFileIntoDataUrl = function (fileInfo) {
var form = new FormData(); form.append("editorImage", fileInfo); var xhr = new XMLHttpRequest(); xhr.open("post", "/Admin/Ajax/ajaxUploadFile", false);//这里是你传到后台的入库的方法,这个方法返回图片路径就可以了 xhr.send(form); return xhr.responseText; };b、ajaxUploadFile这个方法要做的事情就是把获取到的$_FILES中的图片入库代码如下:
/*后台bootstrap-wysiwyg.js上传图片*/
public function ajaxUploadFile(){ header("content-type:text/html;charset=utf-8"); //echo 'https://ss1.baidu.com/6ONXsjip0QIZ8tyhnq/it/u=1508372197,632975480&fm=80';exit; $upload = new \Think\Upload();// 实例化上传类 $upload->maxSize = 3145728 ;// 设置附件上传大小 $upload->exts = array('jpg', 'gif', 'png', 'jpeg');// 设置附件上传类型 $upload->rootPath = 'Public/Uploads/'; // 设置附件上传根目录 $upload->savePath = ''; // 设置附件上传(子)目录 $upload->saveRule = uniqid; // 上传文件 $info = $upload->upload($_FILES);//上传图片的方法 $imagesModel=M('maiclub_images'); $data['image_url']=$info['editorImage']['savepath'].$info['editorImage']['savename']; $data['create_time']=time(); $data['id']=null; if($imagesModel->add($data)) { echo __APP__.'/Public/Uploads/'.$data['image_url'];exit; }else{ echo '入库失败了,联系管理员';exit; } }3、亲测是成功的,祝你幸运,也可以成功哦。交流群:368848856嘿嘿
PHP+Mysql网站源码学习请访问:
你可能感兴趣的文章